「响应式网站」这名称听起来有点抝口,他的英文是「Responsive Web Design」简称「网站设计」,中文又称自适应、适应性或响应式网站设计,会有这么多不同的中文名称,是因为Responsive Web Design是因应智慧型手机及平板而大量运用的优势技术,国外已经非常习惯用网站设计技术设计网站。在2015年开始,我们也开始陆续接到客户主动来电告知要制作网站设计网站的需求,看来网站设计的魅力终于要在中国生根了。

什么是响应式网站设计
响应式网站是要「响应」什么呢?简单来说,响应式网站设计就是透过CSS3+JQuery网站技术,让手机、平板、电脑网站使用同一网站的图文内容及资料库,在不同尺寸或解析度的设备或萤幕上,网站程式会根据使用者的装置,以符合版面大小的样式来显示网站的内容。更简单地说,网站设计网站技术让你可以只花一个网站的费用,让电脑、手机、平板都可以正常浏览同一个网站,再也不需要用手指在面板上放大、缩小。
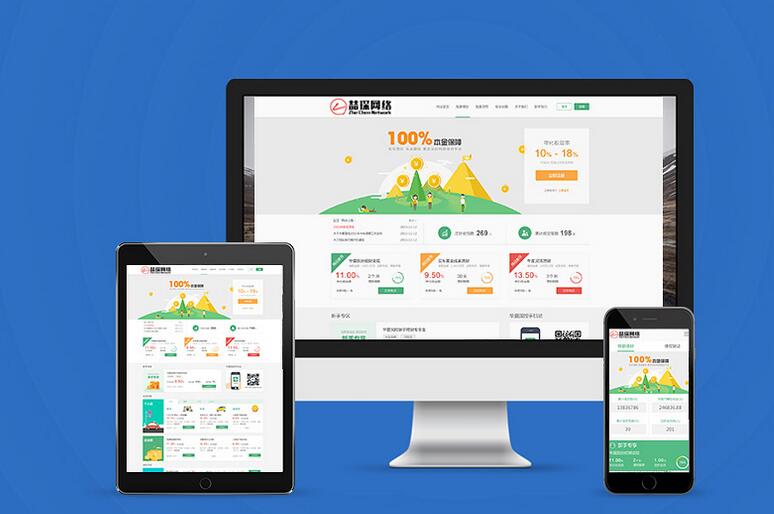
以宿迁羲禾网络科技有限公司的网站为例,若您是使用电脑浏览网站,您看到的画面如下:
▼萤幕解析度宽度在1024像素以上的画面,可以呈现网站完整资讯
如果您用的是iPad,横放跟直放会稍有不同变化:
▲萤幕解析度在768像素以下,原先的4张banner会自动缩成1排,单元改成下拉式选单
如果您用的是手机,则原本左右编排的版型都会变成直条状,以便手机阅读。
萤幕解析度宽度在400像素以下
所以不管萤幕解析度变化如何,响应式网站都可以很灵活呈现,同时也让使用者在浏览网站时减少缩放、移动动作。
为什么要做响应式网站 Responsive Web Design?
因为越来越多人要用手机、平板浏览网站。行动上网的比例越来越高,这个现象不只出现在台湾,而是全球皆如此。 而以目前主流装置的解析度来看,就有8种尺寸范围,因此要让每种装置都能顺畅浏览,不只考验工程师的功力,也非常考验前端网站设计的视觉美感,与后端多萤测试的耐性。
上一篇:网站制作有哪些步骤
下一篇:江苏网站建设公司很多该如何选择?
